O que é webhook, como funciona e por que usar esse recurso?
E-commerce

7 de março de 2023
Já imaginou um empreendedor ter que consultar manualmente se todos os pagamentos foram aprovados no seu e-commerce? Os webhooks são recursos que permitem automatizar processos como esse.
Basicamente, o webhook é um método de comunicação entre diferentes aplicações, facilitando e agilizando a troca de informações em tempo real entre elas.
Para entender mais a fundo sobre o que é webhook e como esse recurso funciona para oferecer mais praticidade nas soluções de pagamento do Pagar.me, continue lendo!
O que é webhook?
Webhook é um recurso que permite que uma aplicação se comunique com outros sistemas de forma automática, trocando informações em tempo real.
Também chamado de retorno de chamada web, o termo foi criado pelo desenvolvedor Jeff Lindsay, em 2007.
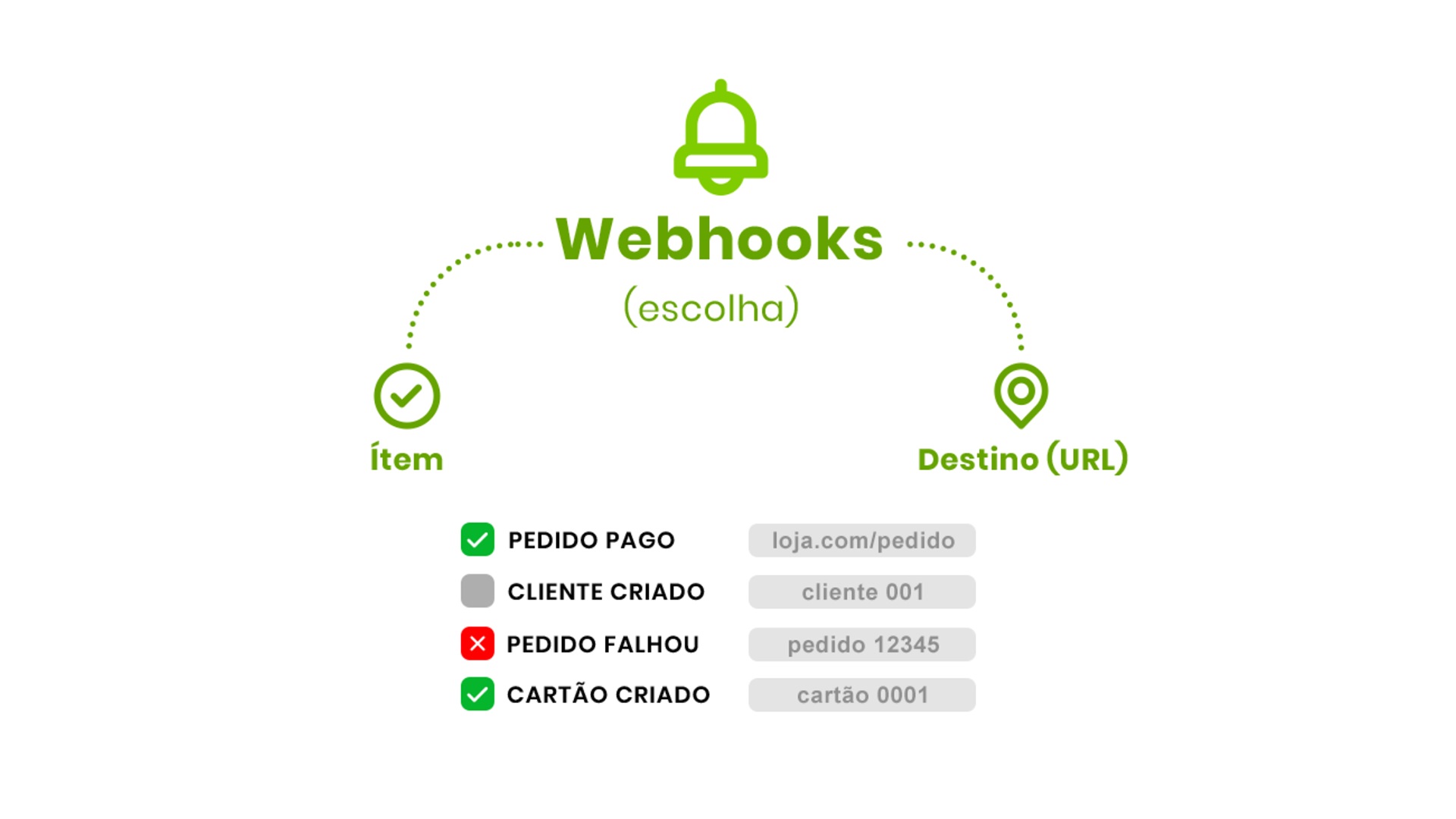
Na prática, o webhook funciona a partir da definição de um evento, que funciona como um gatilho, desencadeando automaticamente uma ação em outro sistema. Ou seja, sempre que um determinado evento acontece na aplicação X, é realizada uma ação na aplicação Y.
Isso permite configurar o envio de notificações automáticas, assim que um evento relevante acontece em um sistema, por exemplo.
Diferença entre webhook e API
Além dos webhooks, a comunicação entre aplicações também pode ser realizada por meio de uma API (Application Programming Interface, ou Interface de Programação de Aplicações, em português). Mas quais são as diferenças entre esses dois métodos?
Uma API é basicamente um conjunto de rotinas e padrões de programação que permite a comunicação entre plataformas. Porém, essa comunicação não acontece de forma automática, sendo necessário fazer uma requisição para o envio ou recebimento de dados.
Já a integração por webhooks é mais simples que a por uma API, permitindo configurar o envio automático de informações a partir da ocorrência de eventos pré-definidos. Dessa forma, o processo é automatizado e realizado em tempo real.
No entanto, vale destacar que as APIs são necessárias para o uso e a configuração dos webhooks. Dessa forma, são recursos que trabalham de forma conjunta.
Entendendo os webhooks na prática
O principal uso dos webhooks é para o disparo de notificações automáticas de eventos relevantes.
Para ficar mais claro como esse processo funciona na prática, vamos imaginar um empreendedor que vende em um e-commerce próprio e utiliza uma solução de pagamento digital como o Pagar.me.
Por meio dos webhooks, o varejista é notificado sobre a atualização de informações importantes sobre as suas transações, como a mudança no status de cobranças, pedidos e assinaturas do negócio.
Para que essa comunicação seja estabelecida, é preciso definir os parâmetros do webhook, configurando o evento que será notificado e o endpoint, ou seja, a URL pública do sistema que receberá as informações.
Dessa maneira, sempre que acontecer um evento relevante, como a aprovação do pagamento de um pedido, o Pagar.me envia automaticamente essa informação para o empreendedor — seja para a sua plataforma do e-commerce ou sistema de gestão, por exemplo.
A automatização desse processo proporciona mais agilidade e praticidade para a operação do e-commerce, sendo possível ter acesso a informações precisas e atualizadas sobre as suas transações em tempo real.
Webhooks no Pagar.me

A tecnologia de pagamento digital do Pagar.me permite configurar webhooks para notificar automaticamente o seu negócio sempre que um evento importante acontecer.
Basta definir os diferentes eventos sobre os quais deseja ser notificado e para qual URL cada webhook deve ser enviado. Dessa forma, você pode acompanhar os seus dados transacionais em tempo real, com segurança e praticidade.
Alguns dos principais eventos que podem acontecer na nossa aplicação são:
- criação e cancelamento de pedidos;
- criação, atualização e exclusão de planos, assinaturas e descontos;
- criação, pagamento, cancelamento e falhas no pagamento de faturas;
- pendência, confirmação ou falha no pagamento de cobrança;
- estorno de pagamento.
Essas informações são essenciais para que o empreendedor tome as melhores decisões de negócio e possa dar andamento aos passos seguintes com mais agilidade.
Quando um pagamento é aprovado, por exemplo, isso significa que já pode ser iniciado o processo de separação e envio do pedido para o consumidor.
Já se o e-commerce receber uma notificação de que o pagamento por boleto de uma assinatura está pendente, é possível enviar um e-mail lembrando o cliente dessa pendência. Assim, evita-se o cancelamento involuntário do serviço contratado.
Ficou claro o que são webhooks e como eles podem ajudar a simplificar a sua operação? Para saber mais sobre os webhooks no Pagar.me, consulte a nossa documentação ou entre em contato com o nosso time de especialistas!